คอมพิวเตอร์และอินเตอร์เน็ต,บรรยายวิชาการ,วิจัย,ศึกษากุรอาน,E-Book
วันศุกร์ที่ 24 ธันวาคม พ.ศ. 2564
วันศุกร์ที่ 17 กันยายน พ.ศ. 2564
Trick การใช้ Bootstrap 5
จัดobjectให้อยู่ตรงกลาง
วันอังคารที่ 14 กันยายน พ.ศ. 2564
Javascript ทำ Login อย่างง่าย
วันจันทร์ที่ 13 กันยายน พ.ศ. 2564
การครอบ html tag บนข้อความเดิม
การครอบ html tag บนข้อความเดิม หรือ how to quickly wrap text with HTML tags in Visual Studio
ด้วยวิธีติดตั้ง extenssion ชื่อ htmltagwrap
Link
https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap
Installation Options
Option 1. Search for htmltagwrap in VS Code extensions tab and install it.
Option 2. Go to the marketplace link mentioned above and click on install, it will prompt you to open it with VS Code and once you do that it'll be installed.
Usage
Select one or more blocks of text or strings of text.
Press Alt + W or Option + W for Mac.
Type the tag name you want.
หมายเหตุ :
ครั้งแรกที่กด Alt + W จะมาครอบด้วย tag <p>
แล้วสามารถพิมพ์ทับด้วย tag ที่ต้องการได้เลย....work!!..สุดๆ
Zen Code ด้วย Emmet ใน VSCODE
ref : https://docs.emmet.io/cheat-sheet/
ตัวอย่างการเขียน zen coding ด้วย emmet ใน vscode ที่จะทำให้การเขียนโปรแกรมได้เร็วขึ้นมาก
h2{Helloworld}
ผลลัพธ์
<h2>Helloworld<h2>
remark: {}คือใส่ข้อความ
tabale>tr>td
ผลลัพธ์
<table>
<tr>
<td></td>
</tr>
</table>
remark: > คือ ส่วนลูก chield
tabale>tr>td*3
ผลลัพธ์
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
remark: * คือ ส่วนที่ทำซ้ำๆ
table>tr*3>td*2
ผลลัพธ์
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
div.main
ผลลัพธ์
<div class="main"></div> remark: . คือ class
div#main
ผลลัพธ์
<div id="main"></div> remark: # คือ id
ปล.:Snippets ending with + not work
วันศุกร์ที่ 10 กันยายน พ.ศ. 2564
Express ไม่ต้องติดตั้ง Body Parser แล้ว
You might not need to install the additional body-parser package to your application if you are using Express 4.16+. There are many tutorials that include the installation of body-parser because they are dated prior to the release of Express 4.16. (on 2018)
วันพฤหัสบดีที่ 9 กันยายน พ.ศ. 2564
วันอาทิตย์ที่ 29 สิงหาคม พ.ศ. 2564
สร้าง CRUD ด้วย Node และ MongoDB
การเขียนโปรแกรมจัดการฐานข้อมูล CRUD สมัยใหม่นิยมแบ่งลักษณะของการเขียนเป็น Front-End และ Back-End แยกกัน โดยเรียกผ่านทาง API ซึ่งที่ทำให้การเขียนโปรแกรมสามารถทำได้สะดวกยิ่งขึ้นมาก และยังสามารถนำมาใช้ร่วมกับ Webserver ที่มีการใช้ในปัจจุบัน
วันอังคารที่ 3 สิงหาคม พ.ศ. 2564
MySQL to PostgreSQL Convert
วิธีแก้ ดังนี้
1.ต้องระบุที่ field date ว่า default เป็น NULL (ติ๊กที่ null ในแก้ไขฟิวด์ของ phpmyadmin)
2.Run คำสั่ง SQL ของทุกฟิวด์ที่เป็น Date ดังนี้ เช่น
UPDATE qa_self_t8 SET vac_date=NULL WHERE vac_date='0000-00-00'
3.แล้วค่อย export เป็น CSV (ไม่ใช่ CSV for MS Excel)
4.import ด้วย HeidiSQL ดังนี้
วันพฤหัสบดีที่ 29 กรกฎาคม พ.ศ. 2564
วิธี Backup ข้อมูลขนาดใหญ่ จาก Mysql
วิธี Backup ข้อมูลขนาดใหญ่ จาก Mysql
1.Run script ของ mysqldumper จากServer
2.Download ไฟล์ที่ได้จากข้อ (1)
3.แตก zip ให้เป็น .sql
4.ใช้โปรแกรม HeidiSQL
5.นำเข้า Mysql ใน PC ด้วยคำสั่ง File->Run SQL File
ตัวอย่าCode PHP MongoDB
การนับจำนวน Count Document ใน MongoDB
วันพุธที่ 16 มิถุนายน พ.ศ. 2564
วิธีการแปลง html to PDF
Credit : https://github.com/ks-satra/mPDF
1. ขั้นตอนแรกไปโหลด mPDF มาก่อนเลย
2. แตกไฟล์ จะได้โฟลเดอร์ที่ข้างในบรรจุไฟล์ต่างๆ ของ mPDF
3. ทำการออกรายงานในรูปแบบ html
4. เพิ่มส่วนบนสุด
<?php include("../pdf-property/mpdf/mpdf.php");
include("../pdf-property/datepdf/view.php");
ob_start(); ?>
5. เพิ่มส่วนล่างสุด
<?Php
$html = ob_get_contents();
ob_end_clean();
$pdf = new mPDF('th', 'A4', '0', 'TH SarabunPSK');
$pdf->SetAutoFont();
$pdf->SetDisplayMode('fullpage');
$pdf->WriteHTML($html, 2);
$pdf->Output();
?>
ตัวอย่าง
<?php
include("pdf-property/mpdf/mpdf.php");
include("pdf-property/datepdf/view.php");
ob_start();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>ADISAK</h1>
</body>
</html>
<?Php
$html = ob_get_contents();
ob_end_clean();
$pdf = new mPDF('th', 'A4', '0', 'TH SarabunPSK');
$pdf->SetAutoFont();
$pdf->SetDisplayMode('fullpage');
$pdf->WriteHTML($html, 2);
$pdf->Output();
?>
วันพฤหัสบดีที่ 10 มิถุนายน พ.ศ. 2564
REST API ทดสอบแล้ว
<?php
$my_url="http://myreadysoft.net/apps/a/api_employee.php?id=11";
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => $my_url,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "DELETE"
));
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
echo $response;
}
///////////////////////////////////////////////////////////////////////////////////////////////////////////
/*CREDIT https://monkeywebstudio.com/basic-restful-web-api-phpmysql/ */
วันศุกร์ที่ 21 พฤษภาคม พ.ศ. 2564
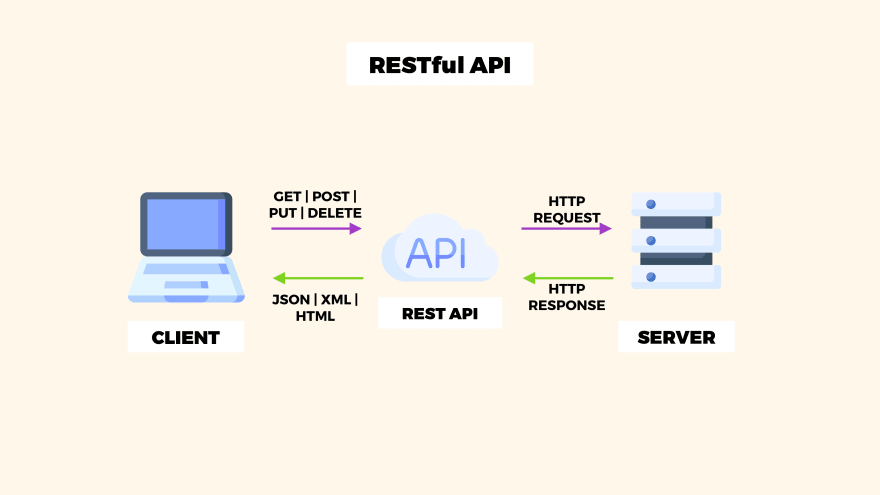
หลักการเขียน REST API อย่างง่าย
วันพฤหัสบดีที่ 6 พฤษภาคม พ.ศ. 2564
PHP 8.0.5 and MongDB 4.4.5 Code Snippet
//Connection
$manager=new MongoDB\Driver\Manager("mongodb://root:testtest@localhost:27017");
db='myDB';
$collection='myCollection';
//All Data List
$query=new MongoDB\Driver\Query([]);
$rows=$manager->executeQuery($db.'.'.$collection, $query);
foreach($rows as $row) {
echo $row->_id.' ';
echo $row->fname.' ';
echo $row->lname.' ';
echo "<br>";
}
//DB List
$mng = new MongoDB\Driver\Manager("mongodb://localhost:27017");
$listdatabases = new MongoDB\Driver\Command(["listDatabases" => 1]);
$res = $mng->executeCommand("admin", $listdatabases);
$databases = current($res->toArray());
foreach ($databases->databases as $el) {
echo $el->name . "<br>";
}
//Insert
$fname = "ดาดา";
$lname = "ยะโกะ";
$bulk = new MongoDB\Driver\BulkWrite();
$doc = ['fname' => $fname, 'lname' => $lname];
$bulk->insert($doc);
$result = $manager->executeBulkWrite($db.'.'.$collection, $bulk);
//Filter with multiple Condition
$filter = [ 'office_id' => array('$regex' => '12901001'),
'occu' => array('$regex' => 'LorryDriver'),
'dec_date' => ['$gte' => '2021-01-01']
];
// 'dec_date' => array('$regex' => '2021-01') //เดือนเดียว
$options = [
'projection' => ['_id' => 0],
//'sort' => ['office_id' => -1]
];
$query = new MongoDB\Driver\Query($filter, $options);
$res = $mng->executeQuery($db.'.'.$collection, $query);
$c=0;
foreach ($res as $doc) {
echo $doc->office_id,' ' ,$doc->dec_date,' ',$doc->fullname,'<br>';
$c++;
}
How to Enable Authentication on MongoDB
How to Enable Authentication on MongoDB
วันจันทร์ที่ 3 พฤษภาคม พ.ศ. 2564
Mysql Export to JSON สำหรับนำเข้าใน MongDB
ดังนี้
<?php
date_default_timezone_set('Asia/Bangkok');
$today=date("Y-m-d_His");
include('../../db_inc.php');
ini_set('display_errors',0); //ปิดแสดง notice
ini_set('memory_limit', '-1'); //ปิดจำกัด memory
ini_set('max_execution_time', '-1'); //ปิดจำกัดเวลาประมวล
set_time_limit(0);
?>
<h3><?= str_repeat(' ', 20);?>The Adi JSON Data Coversion (version 04-05-2564)</h3>
<br>
<?
$sql_tbl = "SHOW TABLES FROM $dbname"; //SHOW Table
$result_tbl = mysql_query($sql_tbl);
?>
<form method="post" action="<?php echo $_SERVER['PHP_SELF']; ?>">
Choose table name
<select name="mytable" >
<option value="" selected> </option>
<?
while ($row_tbl = mysql_fetch_row($result_tbl)) {
echo "<option value='".$row_tbl[0]."'>".$row_tbl[0]."</option>";
}
?>
</select>
<?= str_repeat(' ', 3);?>
<input type="checkbox" name="showonscreen" value="showonscreen">
Show on screen <?= str_repeat(' ', 3);?>
<input type="checkbox" name="createjsonfile" value="createjsonfile">
Create file <?= str_repeat(' ', 3);?>
<input type="submit" name="submit" value="Submit Form">
</form>
<?
mysql_free_result($result_tbl);
////////////////////END FORM//////////////////////////
if(isset($_POST['submit']))
{
//echo "Start data on screen listing...<br><br>";
$mytable = $_POST['mytable'];
$myshow = $_POST['showonscreen'];
$mycreate = $_POST['createjsonfile'];
//echo $myshow; die;
$sql = "SELECT * FROM ".$mytable; //fetch table rows from mysql db
$result = mysql_query($sql);
$num_rows = mysql_num_rows($result);
$emparray = array(); //create an array
while($row =mysql_fetch_assoc($result))
{
$emparray[] = $row;
}
if($myshow=='showonscreen'){ //display on screen when checked
echo "<br>Start data on screen listing...".$num_rows." records<br><br>";
echo json_encode($emparray, JSON_UNESCAPED_UNICODE); // มี JSON_UNESCAPED_UNICODE เพื่อภาษาไทย
echo "<br><br>End of listing...<br>";
}
mysql_free_result($result);
mysql_close($conn);
}
////////////////END FORM SUBMIT////////////////////
if($mycreate=='createjsonfile'){ //create json file when checked //write to json file
$jpath = 'json_exported/'; //create this folder first by manual
$jfile = $jpath.$mytable."_".$today.".json";
$fp = fopen($jfile, 'w');
fwrite($fp, json_encode($emparray, JSON_UNESCAPED_UNICODE)); // มี JSON_UNESCAPED_UNICODE เพื่อภาษาไทย
fclose($fp);
echo "<br>";
echo "<br>";
echo "<div style='position:absolute;left:10px;top:100px;width:500px;height:20px;'>";
echo "<a href='".$jfile."'>Download JSON file by Right Click</a>";
echo "</div>";
}
?>
หมายเหตุ : ทดสอบแล้วโดยนำไฟล์ที่ได้แล้วน้ำเข้าด้วย MongoDB Compass
ใช้ไฟล์ขนาด 400000+ record เร็วมาก ใช้เวลาเพียง 25 วินาทีเท่านั้น...
วันอาทิตย์ที่ 2 พฤษภาคม พ.ศ. 2564
การ Import Data เข้าใน MongoDB
วันเสาร์ที่ 1 พฤษภาคม พ.ศ. 2564
Laragon PHP8-MongDB-nginX
วันศุกร์ที่ 5 มีนาคม พ.ศ. 2564
หลักการสื่อสารข้อมูลระหว่างเว็ปหรือURL ด้วย JSON
1.สร้าง Api เพื่อรับค่า query string แล้วแสดงผลข้อมูลเป็น JSON
[สำหรับรอการร้องขอข้อมูลด้วย query string]
ไฟล์ชื่อ api.php ดังนี้
<?php
$conn = mysql_connect("localhost", "root", "");
mysql_select_db("q_alert_db");
mysql_query("set NAMES utf8");
$my_pid = @$_GET['p'];
$response = array();
$sql = "SELECT fullname,age,sex,nationality,tel_in_thai,addr_in_th_place,addr_in_th_province
FROM YourTable WHERE pid='".$my_pid."'
ORDER BY dec_date DESC, dec_time DESC LIMIT 1";
$result = mysql_query($sql);
if($result){
header("Content-Type: JSON");
$i=0;
while ($row = mysql_fetch_assoc($result)) {
$response[$i]['name'] = $row['fullname'];
$response[$i]['age'] = $row['age'];
$response[$i]['sex'] = $row['sex'];
$response[$i]['nationality'] = $row['nationality'];
$response[$i]['tel'] = $row['tel_in_thai'];
$response[$i]['addr'] = $row['addr_in_th_place'].' จ.'.trim($row['addr_in_th_province']);
$i++;
}
echo json_encode($response,JSON_UNESCAPED_UNICODE);
}else{
echo "No Data..";
}
mysql_free_result($result);
?>
2.สร้างไฟล์เรียกใช้ข้อมูล JSON จาก api ด้วย JQuery [สำหรับการรับข้อมูลจาก Api ไปใช้ประโยชน์]
ไฟล์ชื่อ lab_from_api_js.php ดังนี้
<!DOCTYPE html>
<html lang="en">
<head>
<title>JavaScript - read JSON from URL</title>
<!-- <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> -->
<script src="assets/js/jquery-3.2.1.min.js"></script>
</head>
<body>
<?
$my_p = @$_GET[p];
$my_pid = trim($my_p);
$my_link = "https://borderapi.songkhla.care/borderAPI?p=".$my_pid."&key=b9343bdbf698cbc25b1528b0512e6210";
?>
<script>
$.getJSON('<?=$my_link;?>', function(data) {
$.post("lab_put_indb.php", {
data1: data[0].identification_number,
data2: data[0].name,
data3: data[0].surname,
data4: data[0].nationality,
data5: data[0].gender,
data6: data[0].age,
data7: data[0].addr,
data8: data[0].tel,
data9: data[0].border,
data10: data[0].date_entry,
data11: data[0].date_reported,
data12: data[0].result},
function(result){
$("#div1").html(result);
}
);
<div id="div1">..ไม่มีผลตรวจ..</div>
</body>
</html>
ไฟล์ชื่อ lab_put_indb.php ดังนี้
<?php
$my_pid = @$_POST["data1"];
$my_name = @$_POST["data2"];
$my_surname = @$_POST["data3"];
$my_nationality = @$_POST["data4"];
$my_sex = @$_POST["data5"];
$my_age = @$_POST["data6"];
$my_addr = @$_POST["data7"];
$my_tel = @$_POST["data8"];
$my_poe = @$_POST["data9"];
$my_date_entry = @$_POST["data10"];
$my_date_reported = @$_POST["data11"];
$my_result = @$_POST["data12"];
echo "<table><tr><td>";
//Display result on the previous page
echo "เลขบัตร ปชช. : ".$my_pid."</br>";
echo "ชื่อ : ".$my_name."</br>";
echo "สกุล : ".$my_surname."</br>";
echo "สัญชาติ : ".$my_nationality."</br>";
echo "เพศ : ".$my_sex."</br>";
echo "อายุ : ".$my_age."</br>";
echo "ที่อยู่ : ".$my_addr."</br>";
echo "โทร : ".$my_tel."</br>";
echo "ด่านฯ : ".$my_poe."</br>";
echo "วันที่ตรวจ : ".datetothai($my_date_entry)."</br>";
echo "วันที่รายงาน : ".datetothai($my_date_reported)."</br>";
if($my_result=='Not detected'){
$my_result_txt='ไม่พบเชื้อ';
}
echo "ผลตรวจ : ".$my_result_txt."</br>";
?>
หมายเหตุ : ต้องใช้ extension ชื่อ Moesif CORS ร่วมด้วยเสมอ
เมื่อติดตั้ง extension แล้ว จะทำให้ Youtube เปิดไม่ได้นะครับ
หากค้องการดู youtube ต้องปิด extension นี้ก่อน น่ะ