คอมพิวเตอร์และอินเตอร์เน็ต,บรรยายวิชาการ,วิจัย,ศึกษากุรอาน,E-Book
วันพฤหัสบดีที่ 26 ธันวาคม พ.ศ. 2562
วันพุธที่ 25 ธันวาคม พ.ศ. 2562
My Some Useful Sources
https://sites.google.com/site/kmnawa/home/statistics
https://sites.google.com/site/kmnawa/r2r_innovation
https://sites.google.com/site/filekmnawa/nurse_competency
https://sites.google.com/site/kmnawa/khwam-ru-ni-kar-cadkar-khwam-ru
http://designmodo.github.io/Flat-UI/
Fat-Free Framework
A powerful yet easy-to-use PHP micro-framework designed to help you build dynamic and robust web applications - fast!
https://fatfreeframework.com/3.6/home
https://github.com/bcosca/fatfree
Laragon
Modern & Powerful - Easy Operation
Productive. Portable. Fast. Effective. Awesome!
https://laragon.org/
https://sites.google.com/site/kmnawa/r2r_innovation
https://sites.google.com/site/filekmnawa/nurse_competency
https://sites.google.com/site/kmnawa/khwam-ru-ni-kar-cadkar-khwam-ru
http://designmodo.github.io/Flat-UI/
Fat-Free Framework
A powerful yet easy-to-use PHP micro-framework designed to help you build dynamic and robust web applications - fast!
https://fatfreeframework.com/3.6/home
https://github.com/bcosca/fatfree
Laragon
Modern & Powerful - Easy Operation
Productive. Portable. Fast. Effective. Awesome!
https://laragon.org/
วันอาทิตย์ที่ 22 ธันวาคม พ.ศ. 2562
วันอังคารที่ 17 ธันวาคม พ.ศ. 2562
วันจันทร์ที่ 2 ธันวาคม พ.ศ. 2562
วันศุกร์ที่ 29 พฤศจิกายน พ.ศ. 2562
วันพุธที่ 20 พฤศจิกายน พ.ศ. 2562
MRZ Study
Passport MRZ reading with Tesseract.js OCR library
https://medium.com/@impaachu/passport-mrz-reading-with-tesseract-js-ocr-library-7732fa8b6c66OCR in a browser with Tesseract.js
Tesseract.js is a pure Javascript port of the popular Tesseract OCR engine.
This library supports more than 100 languages, automatic text orientation and script detection, a simple interface for reading paragraph, word, and character bounding boxes. Tesseract.js can run either in a browser and on a server with NodeJS.
https://github.com/naptha/tesseract.js
Tesseract Languages more than 100 languages, มีภาษาไทย
https://github.com/tesseract-ocr/tesseract/wiki/Data-Files#data-files-for-version-400-november-29-2016
Tesseract.js แปลงข้อความในรูปภาพเป็นข้อความ text
Tutorial :
How to convert images to text with pure JavaScript using Tesseract.js
https://ourcodeworld.com/articles/read/580/how-to-convert-images-to-text-with-pure-javascript-using-tesseract-js
How to Use Tesseract.js, an OCR Engine for the Browser
https://progur.com/2016/10/how-to-use-tesseract-for-ocr-javascript.htmlวันอังคารที่ 19 พฤศจิกายน พ.ศ. 2562
Sujud Telawah
https://poskajian.blogspot.com/2019/07/doa-sujud-tilawah-lengkap-latin-artinya.html?m=1
วันพุธที่ 13 พฤศจิกายน พ.ศ. 2562
วิธีแก้คอมช้า คอมอืด คอมค้าง + ทำให้คอมลื่นและเร็วขึ้น (Windows 7)
ทดสอบแล้ว ดีขึ้นจริงๆ ดังนี้
1 control panel -- internet options -- ติ๊ก delete browsing history on exit -- delete -- apply -- ok
2 c:\windows\prefetch
3 Disk Cleanup
4 %temp%
5 ลบไฟล์ในถังขยะ empty recycle bin
6 start -- control panel -- windows defender -- scan -- quick scan
7 control panel -- performance information and tools -- adjust visual effects -- adjust for best performance -- apply -- ok (ไม่ทำก็ได้ข้อ7)
8 run -- MSCONFIG -- start up -- กดเครื่องหมายออกทั้งหมดยกเว้นตัวแสกนไวรัส -- apply -- ok
ปล.
หากเครื่อเคยติดตั้งโปรแกรมมาเยอะๆ ต้องทำ Registry Clean ด้วย Wise Registry Cleaner
และหากต้องการพื้นที่เพิ่มให้ใช้โปรแกรม Cleaner ชื่อ Wise Disk Cleaner
download ที่ https://www.wisecleaner.com/wise-disk-cleaner.html
วันอังคารที่ 5 พฤศจิกายน พ.ศ. 2562
การสร้าง User Snippet ใน VS Code
วิธีการสร้าง โดยเลือก File->Preferences->User Snipets เลือก Html.json
แล้วเขียน code ดังนี้
"BlankSpace": {
"prefix": "blk",
"body": [
" "
],
"description": "Html blank code"
},
"BlankSpace+": {
"prefix": "blk+",
"body": [
"<?= str_repeat(' ', 5);?>"
],
"description": "Html blank code plus"
},
"MySQLi+": {
"prefix": "mysqli",
"body": [
"///////////////*connection */",
"$link = mysqli_connect($dbhost, $dbuser, $dbpass, $dbname);",
"if (mysqli_connect_errno()) { /* check connection */",
" printf('Connect failed: %s', mysqli_connect_error());",
" exit();",
"}",
"mysqli_query($link,'set NAMES utf8');",
"/////////////////////",
"$query = 'SELECT * FROM Mytable';",
"$result = mysqli_query($link, $query);",
"while ($row = mysqli_fetch_assoc($result)) {",
" $row['cdate']",
" $row['systolic']",
"}",
"mysqli_free_result($result);",
],
"description": "MySQLi Command Set"
},
หมายเหตุคำอธิบายที่สำคัญ :
prefix = ค่าของตัวเรียกใช้
body = ค่าเนื้อหาของ snippet
แล้วเขียน code ดังนี้
"BlankSpace": {
"prefix": "blk",
"body": [
" "
],
"description": "Html blank code"
},
"BlankSpace+": {
"prefix": "blk+",
"body": [
"<?= str_repeat(' ', 5);?>"
],
"description": "Html blank code plus"
},
"MySQLi+": {
"prefix": "mysqli",
"body": [
"///////////////*connection */",
"$link = mysqli_connect($dbhost, $dbuser, $dbpass, $dbname);",
"if (mysqli_connect_errno()) { /* check connection */",
" printf('Connect failed: %s', mysqli_connect_error());",
" exit();",
"}",
"mysqli_query($link,'set NAMES utf8');",
"/////////////////////",
"$query = 'SELECT * FROM Mytable';",
"$result = mysqli_query($link, $query);",
"while ($row = mysqli_fetch_assoc($result)) {",
" $row['cdate']",
" $row['systolic']",
"}",
"mysqli_free_result($result);",
],
"description": "MySQLi Command Set"
},
หมายเหตุคำอธิบายที่สำคัญ :
prefix = ค่าของตัวเรียกใช้
body = ค่าเนื้อหาของ snippet
การ Comment บรรทัดใน VS Code
1.
CTRL + / หมายถึง // single line comment
วิธีใช้ : วางCursorที่ต้นบรรทัด หรือท้ายบรรทัด แล้วกด CTRL + /
หมายเหตุ : เป็น Togle Switch
2.
Shift + Alt + A หมายถึง /* multiline
หมายเหตุ : เป็น Togle Switch
5.
Shift + Alt + ArowDown หมายถึง Copy line
6.
Ctrl + Shift + K หมายถึง Delete Line
CTRL + / หมายถึง // single line comment
วิธีใช้ : วางCursorที่ต้นบรรทัด หรือท้ายบรรทัด แล้วกด CTRL + /
หมายเหตุ : เป็น Togle Switch
2.
Shift + Alt + A หมายถึง /* multiline
comment */
วิธีใช้ : ต้องDragบริเวรที่ต้องการ แล้วกด Shift + Alt + Aหมายเหตุ : เป็น Togle Switch
3.
Shift + Alt + F หมายถึง การจัดcodeให้สวยงาม อ่านง่าย
4.
color : # หมายถึง เรียกจานสี(color picker)ให้ปรากฏเพื่อเลือกใช้รหัสสี
4.
color : # หมายถึง เรียกจานสี(color picker)ให้ปรากฏเพื่อเลือกใช้รหัสสี
5.
Shift + Alt + ArowDown หมายถึง Copy line
6.
Ctrl + Shift + K หมายถึง Delete Line
วันจันทร์ที่ 4 พฤศจิกายน พ.ศ. 2562
วันพฤหัสบดีที่ 31 ตุลาคม พ.ศ. 2562
วันอังคารที่ 22 ตุลาคม พ.ศ. 2562
PowerPoint Killer
PowerPoint is without a doubt one of the easiest and most popular tool out there for creating presentations. In fact, a lot of times “PowerPoint” is used as a synonym to a presentation, which goes a long way to say how indispensable the tool is.
However, there are a number of advanced users who are always interested in kicking it up a notch and are on the look out for more sophisticated options.
A simple google search reveals — there is no lack of PowerPoint alternatives on the market. You will also notice that the perfect alternative greatly varies depending on your use case. One tool that works really well for sales & marketing presentations might not be the best choice for educational presentations and vice-versa.
I tried and tested multiple presentation software and came up with this list. We’ve also included reviews and pointers on how to choose based on your use case.
2. Google Slides
3. Slide dog
VIDEO PRESENTATION
2 SOFTWARE MUST-HAVE PRESENTATION MAKERS FOR A KILLER VIDEO PRESENTATION
Focusky
As the engaging free video presentation maker, Focusky dominates most of the market share.It is just a piece of cake to create interactive animated videos and business presentations. The modern & simple UI must be the most excellent aspect of this software. Perfect combination of import, design and publish makes the presentation stand out and get remembered. Catch the attention of audiences quickly. Make your presentation and business value. Say good bye to the traditional slide to slide presentation. Video presentation will open a new era of presenting plans.In addition, the cool animations in Focusky are sure not to let you down. There are various animations for user to choose. And telling a story becomes more than easier.
Read more on the latest information about Focusky.
SlideDog
As the multimedia presentation tool, SlideDog enable users to combine PowerPoint Presentation, PDF files, Prezi presentation or movie clip into one viewing experience. Drag your files into slideDog, hen arrange, save and play. Everything is in one playlist. Besides, it can be real-time sharing. Remotely control the presentation and playlist from your mobile device.
วันจันทร์ที่ 21 ตุลาคม พ.ศ. 2562
INSTALLATION FOR PWA WITH PARAMETER
การสร้างระบบติดตั้ง Installation สำหรับ PWA เนื่องจากใน manifest.json จะต้องชี้ไปที่ index.php หรือ ไฟล์เดี่ยวๆเสมอ ไม่สามารถกำหนด parameter หรือ query string ได้ จึงมีวิธีแก้ดังนี้
1.สร้าง folder ใน mobile ดังนี้
เช่น /mobile/install/90001, /mobile/install/90001
2.สร้าง 2 ไฟล์ ใน /90001 ดังนี้
-index.php สำหรับกล่าวยินดีต้อนรับการติดตั้ง(จะเรียกใช้เพียงครั้งเดียวตอนติดตั้งเท่านั้น)
-preloader.php สำหรับเป็น preloader โดยมีขั้นตอนการทำงานดังนี้
ก.ใช้คำสั่ง php อ่านค่า code จาก 5 หลักสุดท้ายของ path ไว้ในตัวแปรชื่อ $appcode
ซึ่งกรณีนี้จะได้ $appcode = 90001
ข.นำค่า code ไปเรียกเปิดโปรแกรมใช้งานจริง ใน parent root ดังนี้
/mobile/index.php?offi=$appcode
3.จะเปิดโปรแกรมใช้งานตามรหัส $appcode ตามต้องการ
ปล. หากไม่มีค่า $appcode จะแสดงข้อความ "ไม่พบรหัสหน่วยงาน" โปรแกรมไม่ทำงาน
หมายเหตุ
สำหรับการติดตั้ง PWA ด้วยการสร้าง HomeScreen shortcut มีหลักดังนี้
-.เปิด chrome แล้วกรอก url เป็น /mobile/install/90001
90001 เป็นชื่อ folder ที่สร้างในข้อ 1 (ตรงตามหน่วยงานที่จะใช้งาน)
-.ต้องสร้าง folder ตรงตามรหัสของหน่วยงาน ให้ครบตรงกับฐานข้อมูล
-.ใน menifest.json ให้กำหนดเรียกใช้จากไฟล์ preloader.php
ไฟล์ index.php
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>OLM : Online Leave Management by Adisak</title> <!--for mobile App looklike and Apple support--> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="apple-mobile-web-app-capable" content="yes"> <link rel="manifest" href="manifest.json"> <link rel="apple-touch-icon" href="ico/v_icon.png"/> <link rel="apple-touch-icon" sizes="72x72" href="ico/v_icon.png"/> <link rel="apple-touch-icon" sizes="114x114" href="ico/v_icon.png"/> <!--//////////////////--> </head> <body> <?php /********************appcode/xxxxx/index.php by Adisak************************ OBJ : for Only installation at the First time with instarctor & welcome message *******************************************************************************/ //1.get code from foldername $url = "https://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; $appcode=substr($url,strlen($url)-15,5); //ใช้ -15 ตามความยาวPath ตามชื่อไฟล์ index.php /* //TESTER echo "page URL is : ".$url; echo "<br>"; echo $appcode; die; */ //2.Get office name from DB include('../../../db_inc.php'); $q="SELECT office_name FROM olm_admin WHERE office_id ='".$appcode."'"; $result = mysql_query($q); $row = mysql_fetch_row($result); $offi_name=$row[0]; // office name //3.Show on screen ?> <div style="overflow-x:auto;"> <center> Installation by Adisak </center> <table align="center" width="90%" bgcolor="silver"> <tr><td align="center"><br><br><br><img src="../../ico/v_icon.png"></td></tr> <tr><td align="center"><font size="6" color="green">ยินดีต้อนรับการติดตั้ง Application</font></td></tr> <tr><td align="center"><font size="5" color="green">สำหรับ<?=$offi_name;?></font> </td></tr> <tr><td><font size="4" color="blue"> มีวิธีการดังนี้<br> 1.คลิกปุ่มเรียกเมนู(ที่มุมขวาบน) <br> 2.คลิก "เพิ่มลงในหน้าจอหลัก" <br> 3.คลิกปุ่ม "เพิ่ม"<br> 4.ปิด Chrome แล้วเรียกใช้ShortCut จากหน้าจอหลัก<br><br><br> </font> </td></tr> </table> </div> </body> </html>
ไฟล์ preloader.php
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css"> <script src="https://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="https://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script> </head> <body> <?PHP /********************preloader.php by Adisak*************** OBJ : for redirect to real app with parameter by query string ************************************************************/ //1.get code from foldername $url = "https://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; $appcode=substr($url,strlen($url)-19,5); //ใช้ -19 ตามความยาวPath ตามชื่อไฟล์ preloader.php //2.Create target link $target="../../index.php?offi=".$appcode; /* // TESTER echo "page URL is : ".$url; echo "<br>"; echo "page URL is : ".$appcode; echo "<br>"; echo "Target URL is : ".$target; die; */ //3. Redirect to link echo "<meta http-equiv='refresh' content='0;".$target."'>"; ?> </body> </html>
ไฟล์ menifest.json
{ "name": "ระบบบริหารการลา", "icons": [ { "src": "ico/v_icon.png", "sizes": "36x36", "type": "image/png", "density": 0.75 }, { "src": "ico/v_icon.png", "sizes": "48x48", "type": "image/png", "density": 1.0 }, { "src": "ico/v_icon.png", "sizes": "72x72", "type": "image/png", "density": 1.5 }, { "src": "ico/v_icon.png", "sizes": "96x96", "type": "image/png", "density": 2.0 }, { "src": "ico/v_icon.png", "sizes": "144x144", "type": "image/png", "density": 3.0 }, { "src": "ico/v_icon.png", "sizes": "192x192", "type": "image/png", "density": 4.0 } ], "start_url": "preloader.php", "display": "standalone" }
...... work สุดๆ Thank God.....
หมายเหตุ : วิธีเพิ่มหน่วยงานอื่นเข้าร่วมใช้ในAppเดียวกัน
เพียงสร้าง folder ด้วย รหัสหน่วยงาน ใน /mobile/install
เช่น /install/90002 แล้ว copy ไฟล์ทั้งหมดลงใน folder
แล้วแจ้ง Link ให้ผู้เกี่ยวข้องติดตั้งตามที่สร้างไว้
1.สร้าง folder ใน mobile ดังนี้
เช่น /mobile/install/90001, /mobile/install/90001
2.สร้าง 2 ไฟล์ ใน /90001 ดังนี้
-index.php สำหรับกล่าวยินดีต้อนรับการติดตั้ง(จะเรียกใช้เพียงครั้งเดียวตอนติดตั้งเท่านั้น)
-preloader.php สำหรับเป็น preloader โดยมีขั้นตอนการทำงานดังนี้
ก.ใช้คำสั่ง php อ่านค่า code จาก 5 หลักสุดท้ายของ path ไว้ในตัวแปรชื่อ $appcode
ซึ่งกรณีนี้จะได้ $appcode = 90001
ข.นำค่า code ไปเรียกเปิดโปรแกรมใช้งานจริง ใน parent root ดังนี้
/mobile/index.php?offi=$appcode
3.จะเปิดโปรแกรมใช้งานตามรหัส $appcode ตามต้องการ
ปล. หากไม่มีค่า $appcode จะแสดงข้อความ "ไม่พบรหัสหน่วยงาน" โปรแกรมไม่ทำงาน
หมายเหตุ
สำหรับการติดตั้ง PWA ด้วยการสร้าง HomeScreen shortcut มีหลักดังนี้
-.เปิด chrome แล้วกรอก url เป็น /mobile/install/90001
90001 เป็นชื่อ folder ที่สร้างในข้อ 1 (ตรงตามหน่วยงานที่จะใช้งาน)
-.ต้องสร้าง folder ตรงตามรหัสของหน่วยงาน ให้ครบตรงกับฐานข้อมูล
-.ใน menifest.json ให้กำหนดเรียกใช้จากไฟล์ preloader.php
ไฟล์ index.php
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>OLM : Online Leave Management by Adisak</title> <!--for mobile App looklike and Apple support--> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="apple-mobile-web-app-capable" content="yes"> <link rel="manifest" href="manifest.json"> <link rel="apple-touch-icon" href="ico/v_icon.png"/> <link rel="apple-touch-icon" sizes="72x72" href="ico/v_icon.png"/> <link rel="apple-touch-icon" sizes="114x114" href="ico/v_icon.png"/> <!--//////////////////--> </head> <body> <?php /********************appcode/xxxxx/index.php by Adisak************************ OBJ : for Only installation at the First time with instarctor & welcome message *******************************************************************************/ //1.get code from foldername $url = "https://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; $appcode=substr($url,strlen($url)-15,5); //ใช้ -15 ตามความยาวPath ตามชื่อไฟล์ index.php /* //TESTER echo "page URL is : ".$url; echo "<br>"; echo $appcode; die; */ //2.Get office name from DB include('../../../db_inc.php'); $q="SELECT office_name FROM olm_admin WHERE office_id ='".$appcode."'"; $result = mysql_query($q); $row = mysql_fetch_row($result); $offi_name=$row[0]; // office name //3.Show on screen ?> <div style="overflow-x:auto;"> <center> Installation by Adisak </center> <table align="center" width="90%" bgcolor="silver"> <tr><td align="center"><br><br><br><img src="../../ico/v_icon.png"></td></tr> <tr><td align="center"><font size="6" color="green">ยินดีต้อนรับการติดตั้ง Application</font></td></tr> <tr><td align="center"><font size="5" color="green">สำหรับ<?=$offi_name;?></font> </td></tr> <tr><td><font size="4" color="blue"> มีวิธีการดังนี้<br> 1.คลิกปุ่มเรียกเมนู(ที่มุมขวาบน) <br> 2.คลิก "เพิ่มลงในหน้าจอหลัก" <br> 3.คลิกปุ่ม "เพิ่ม"<br> 4.ปิด Chrome แล้วเรียกใช้ShortCut จากหน้าจอหลัก<br><br><br> </font> </td></tr> </table> </div> </body> </html>
ไฟล์ preloader.php
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css"> <script src="https://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="https://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script> </head> <body> <?PHP /********************preloader.php by Adisak*************** OBJ : for redirect to real app with parameter by query string ************************************************************/ //1.get code from foldername $url = "https://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; $appcode=substr($url,strlen($url)-19,5); //ใช้ -19 ตามความยาวPath ตามชื่อไฟล์ preloader.php //2.Create target link $target="../../index.php?offi=".$appcode; /* // TESTER echo "page URL is : ".$url; echo "<br>"; echo "page URL is : ".$appcode; echo "<br>"; echo "Target URL is : ".$target; die; */ //3. Redirect to link echo "<meta http-equiv='refresh' content='0;".$target."'>"; ?> </body> </html>
ไฟล์ menifest.json
{ "name": "ระบบบริหารการลา", "icons": [ { "src": "ico/v_icon.png", "sizes": "36x36", "type": "image/png", "density": 0.75 }, { "src": "ico/v_icon.png", "sizes": "48x48", "type": "image/png", "density": 1.0 }, { "src": "ico/v_icon.png", "sizes": "72x72", "type": "image/png", "density": 1.5 }, { "src": "ico/v_icon.png", "sizes": "96x96", "type": "image/png", "density": 2.0 }, { "src": "ico/v_icon.png", "sizes": "144x144", "type": "image/png", "density": 3.0 }, { "src": "ico/v_icon.png", "sizes": "192x192", "type": "image/png", "density": 4.0 } ], "start_url": "preloader.php", "display": "standalone" }
...... work สุดๆ Thank God.....
หมายเหตุ : วิธีเพิ่มหน่วยงานอื่นเข้าร่วมใช้ในAppเดียวกัน
เพียงสร้าง folder ด้วย รหัสหน่วยงาน ใน /mobile/install
เช่น /install/90002 แล้ว copy ไฟล์ทั้งหมดลงใน folder
แล้วแจ้ง Link ให้ผู้เกี่ยวข้องติดตั้งตามที่สร้างไว้
วันเสาร์ที่ 19 ตุลาคม พ.ศ. 2562
jQuery UI DatePicker - Tips and Tricks
https://www.dotnetcurry.com/jquery/1209/jqueryui-datepicker-tips-tricks
Disabling Mobile Keyboard Input on Datepicker Fields
<script type="text/javascript"> jQuery(function() { jQuery( ".datepicker" ).datepicker({ }).attr('readonly','readonly'); });</script>
CR:
ตัวอย่าง
href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script> <!--ทำเป็น Mobile--> <script src="
https://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js">
</script> <link rel="stylesheet"
href="https://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css"> <script> $( function() { $( "#datepicker1" ).datepicker({ changeMonth: true, changeYear: true, showButtonPanel: true, dateFormat: 'dd-mm-yy' }); $( "#datepicker2" ).datepicker({ changeMonth: true, changeYear: true, showButtonPanel: true, dateFormat: 'dd-mm-yy' }); }); </script> <!--//for disable soft keyboard on mobile--> <script type="text/javascript"> jQuery(function() { //for disable soft keyboard on mobile jQuery( "#datepicker1" ).datepicker({ }).attr('readonly','readonly'); jQuery( "#datepicker2" ).datepicker({ }).attr('readonly','readonly'); }); </script>
</head>
<body>
<form action="leave_sql.php" method="post">
วันที่เริ่มต้น : <input type="text" size="10" name="start_date" id="datepicker1" />
วันที่สิ้นสุด : <input type="text" size="10" name="end_date" id="datepicker2"/>
<input type="submit" data-inline="true" value=" ลา " data-theme="b">
</form>
</body>
</html>
วันพฤหัสบดีที่ 17 ตุลาคม พ.ศ. 2562
All of My Dev.
1.ฐานข้อมูลเอกสารรับรองการฉีดวัคซีนเดินทางไปต่างประเทศ INTERVAC
-http://223.27.246.236/intervac/
2.ระบบการตรวจสุขาภิบาลยานพาหนะ V-SAN
-http://223.27.246.236/vsan/
3.ฐานข้อมูลงานเวชศาสตร์การเดินทางและท่องเที่ยว TreavelMed
-http://223.27.246.236/travelmed/
4.ฐานข้อมูลคลินิกโรคติดต่อทางเพศสัมพันธ์ STI.VCT Online
-http://223.27.246.236/std/
5.ระบบร้องเรียนออนไลน์ OCC
-https://myreadysoft.net/apps/occ/
6.ระบบการส่งต่อผู้ป่วยผ่านไลน์(linerefer)
-https://myreadysoft.net/apps/ohct/
7.Q-Alert
-https://myreadysoft.net/apps/q-alert
8.Q-Office
-https://myreadysoft.net/apps/q-office
9.EPI-Alert
-https://myreadysoft.net/apps/epi-alert_v2
10.MosquitoFighter :MtFt
-https://myreadysoft.net/apps/mtft
11.bp@home
-https://myreadysoft.net/apps/bp@home
12.Hospital Manpower
-https://myreadysoft.net/apps/hman
13.โปรแกรมคำนวนเกื้อกูล Calculator
-https://myreadysoft.net/apps/wpc
14.Map-Generator
-https://myreadysoft.net/apps/mapsgen
15.ระบบจัดเก็บค่าธรรมเนียมจอดรถใน บขส.
-Windows Desktop Application
16.PREP
-https://myreadysoft.net/apps/prep
17.Narathiwat Dengue Network : NDN
-https://myreadysoft.net/apps/ndn
18.D-Cases
-Mobile Application
19.D-Inspector
-Mobile Application
20.โปรแกรมคำนวนพิกัดรัศมีการพ่นเคมี FogMan
-Mobile Application
21.OLM ระบบบริหารการลา
22.HT-DM Screening
23.HT-DM Evaluation
24.EDC-LMP Calculator (on progress)
25.Vaccination Calculator (on progress)
26.MyP4P (on progress)
27.Fog Calculator (on progress)
28.Online Stat
29.WebLocker
30.Reseach Template Builder (RT-Builder)
31.D-RAC : Dengue Risk Area Calculator
-http://223.27.246.236/d-inspector/d_rac.php
32.EPA : Epidemiology Pattern Analysis
-http://223.27.246.236/d-inspector/epa.php
33.GD-Gen : Gevenment Document Generator
34.ICM : Index Case Management
วันจันทร์ที่ 14 ตุลาคม พ.ศ. 2562
Friday Prayers
Friday Prayers
Narrated Salman-Al-Farsi:
The Prophet SAW (p.b.u.h) said, “Whoever takes a bath on Friday, purifies himself as much as he can, then uses his (hair) oil or perfumes himself with the scent of his house, then proceeds (for the Jumua prayer) and does not separate two persons sitting together (in the mosque), then prays as much as (Allah has) written for him and then remains silent while the Imam is delivering the Khutba, his sins in-between the present and the last Friday would be forgiven.”
Reference : Sahih al-Bukhari 883
http://sunnah.com/bukhari/11/8
จากคำบอกเล่าของ Salman-Al-Farsi กล่าวว่า
[ท่านศาสดา (pbuh) กล่าวว่า "ใครก็ตามที่อาบน้ำในวันศุกร์
ทำความสะอาดตัวเองให้มากที่สุดเท่าที่จะทำได้
แล้วใช้น้ำมันใส่ผม หรือน้ำหอม
ด้วยกลิ่นหอมมาจากบ้านของเขา
จากนั้นละหมาดโดยไม่แยกจากกัน(อยู่ในซอฟ)
จากนั้นละหมาดให้มากที่สุดตามที่(อัลลอฮ)ทรงใช้สำหรับเขา
แล้วก็นิ่งเงียบขณะที่อิหม่ามกำลังคุตบะห์
บาปของเขาในระหว่างปัจจุบันและวันศุกร์สุดท้ายจะได้รับการอภัย"]
ข้อสรุป : การไปละหมาดวันศุกร์
1.อาบน้ำให้สะอาด
2.ใส่น้ำหอม
3.นั่งในซอฟ
4.เงียบขณะฟังคุตบะห์
วันศุกร์ที่ 20 กันยายน พ.ศ. 2562
การใช้ fpdf สำหรับสร้าง PDF จาก Mysql
1.เพิ่ม Font ภาษาไทย angsana
2.สร้างตัวแปร Array 2 มิติ
3.นำค่าตัวแปร Array เขียนเป็น PDF
2.สร้างตัวแปร Array 2 มิติ
3.นำค่าตัวแปร Array เขียนเป็น PDF
วันพุธที่ 11 กันยายน พ.ศ. 2562
Open PHP/HTML/JS In Browser for VSCODE
Open PHP/HTML/JS In Browser เป็น Extension for Visual studio code สำหรับ run PHP HTML บน server Localhost มีวิธีปรับค่าใน configure extension setting หลังติดตั้งแล้วดังนี้
และเรียกใช้เพื่อ run ไฟล์ที่กำหลังเปิดอยู่จาก status bar ดังนี้
หมายเหตุ : Other usfull extension
-Bulma Snippets
-MySQL management tool for VSCode
-Auto Rename Tag
-Bracket Pair Colorizer
-Vue VSCode Snippets
และเรียกใช้เพื่อ run ไฟล์ที่กำหลังเปิดอยู่จาก status bar ดังนี้
หมายเหตุ : Other usfull extension
-Bulma Snippets
-MySQL management tool for VSCode
-Auto Rename Tag
-Bracket Pair Colorizer
-Vue VSCode Snippets
วันอาทิตย์ที่ 1 กันยายน พ.ศ. 2562
Notepad++ และ Emmet (Zencoding)
Emmet for Notepad++
Emmet is a web-developer’s toolkit that can greatly improve your HTML & CSS workflow: write HTML code with CSS-like abbreviations, use different actions to quickly select and modify HTML and CSS code and more!
ดูวิธีการตั้งตั้ง ที่นี่https://www.youtube.com/watch?v=RWFqsMcyERc
Optimize ปรับแต่ง Notepad++
If you want treeview like explorer, you can go with LightExplorer
Download dll from here and paste it inside plugins folder in notepad++ installed directory. Restart notepad++ and then in menubar goto Plugins ->Light Explorer -> Light Explorer
------------------------------------------------------------------------------------------------------------------------
Add the Dark themes
Material Theme (Dark) for Notepad++
Installation:
Copy the Material-Dark.xml file to "%APPDATA%\Notepad++\themes" and in a portable installation to "%Notepad++%\themes".
will be available in Settings > Style Configurator
วันศุกร์ที่ 30 สิงหาคม พ.ศ. 2562
Brackets with Emmet zencoding short-cuts
Brackets Emmet Zencoding short-cuts
by Adisak 31 สิงหาคม 2019
html:5
Alias of !!!+doc[lang=${lang}]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
</body>
</html>
form:post
<form action="" method="post"></form>
inp
<input type="text" name="" id="" />
table+
Alias of table>tr>td
<table>
<tr>
<td></td>
</tr>
</table>
select+
Alias of select>option
<select name="" id="">
<option value=""></option>
</select>
c
<!-- ${child} -->
img
<img src="" alt="" />
div.columns>div.column*5
<div class="columns">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>
Brackets editor short-cut
Crtl+D = Copy Line
Crtl+shift+D = Delete Line
by Adisak 31 สิงหาคม 2019
html:5
Alias of !!!+doc[lang=${lang}]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
</body>
</html>
form:post
<form action="" method="post"></form>
inp
<input type="text" name="" id="" />
table+
Alias of table>tr>td
<table>
<tr>
<td></td>
</tr>
</table>
select+
Alias of select>option
<select name="" id="">
<option value=""></option>
</select>
c
<!-- ${child} -->
img
<img src="" alt="" />
div.columns>div.column*5
<div class="columns">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>
Brackets editor short-cut
Crtl+D = Copy Line
Crtl+shift+D = Delete Line
วันพุธที่ 28 สิงหาคม พ.ศ. 2562
วันอาทิตย์ที่ 25 สิงหาคม พ.ศ. 2562
CronJob คืออะไร วิธีตั้งเวลาให้ PHP ทำงาน
CronJob คืออะไร วิธีตั้งเวลาให้ PHP ทำงาน
Cronjob เป็นคุณสมบัติพื้นฐานของระบบปฏิบัติการ Linux โดยลีนุกซ์นั้น จัดว่าเป็นระบบปฏิบัติการยูนิกซ์ประเภทหนึ่งด้วยเช่นกัน
เราสามารถใช้คุณสมบัติ CronJob นี้ เพื่อกำหนดช่วงเวลาการทำงานของภาษา php หรือ script ใด ๆ โดยอัตโนมัติได้
โดยปกติแล้วการที่ภาษาที่เป็น Server Side ต่าง ๆ จะสามารถเริ่มทำงานได้ จะต้องอากศัย User ในการเริ่มทำงาน
คือจะทำการเปิดเบราว์เซอร์หน้าเว็บไซต์นั้น ๆ ก่อน ถึงจะสามารถทำงานคำสั่งต่าง ๆ ภายใน script file นั้น ๆ ได้
แต่เราสามาถใช้ความสามารถของ CronJob ในการสั่งให้ไฟล์นั้น ๆ ทำงานได้ โดยไม่ต้องอาศัยการเปิดหน้าเว็บไซต์ของเลย
เราสามารถใช้คุณสมบัติ CronJob นี้ เพื่อกำหนดช่วงเวลาการทำงานของภาษา php หรือ script ใด ๆ โดยอัตโนมัติได้
โดยปกติแล้วการที่ภาษาที่เป็น Server Side ต่าง ๆ จะสามารถเริ่มทำงานได้ จะต้องอากศัย User ในการเริ่มทำงาน
คือจะทำการเปิดเบราว์เซอร์หน้าเว็บไซต์นั้น ๆ ก่อน ถึงจะสามารถทำงานคำสั่งต่าง ๆ ภายใน script file นั้น ๆ ได้
แต่เราสามาถใช้ความสามารถของ CronJob ในการสั่งให้ไฟล์นั้น ๆ ทำงานได้ โดยไม่ต้องอาศัยการเปิดหน้าเว็บไซต์ของเลย
วิธีตั้งค่าใช้งาน CronJob
1. เข้าสู่ระบบ DirectAdmin เลือกโดเมนที่ต้องการใช้งาน run script php

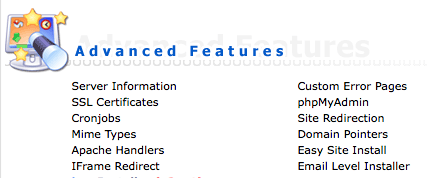
2. ไปที่ส่วน Advanced Features มองหาหัวข้อ CronJob

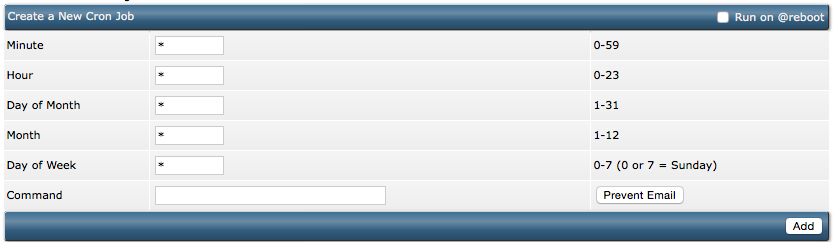
3. หลังจากคลิกเข้ามาเจอช่องให้ใส่ ช่วงเวลาและวัน ที่จะให้ run script โดยอธิบาย input ต่าง ๆ ได้ดังนี้

- Minute ใส่ตัวเลขนาที 0-59
- Hour ใส่ตัวเลขชั่วโมง 0-23
- Day of Month ใส่ตัวเลขวันที่ 1-31
- Month ใส่ตัวเลขเดือน 0-12
- Day of Week ใส่ตัวเลขวัน 1-7 หรือ Sun-Sat ( ตัวเลข 0 หรือ 7 มีค่าเท่ากันคือวันอาทิตย์ )
- Command คือ Path ของ php script ที่เราต้องการให้ทำงาน
- Prevent Email ถ้าเราไม่ต้องการให้ส่งข้อมูลทุกครั้งที่ CronJob ทำงานให้กดที่ปุ่มนี้
ตัวอย่างการกำหนดเวลา
เครื่องหมายดอกจัน ( * ) หมายถึงทำงาน ทุกนาที ทุกชั่วโมง ทุกวัน ทุกเดือน คือทำงานทั้งหมด
- กำหนดให้ทำงานทุก 5 นาที ให้กรอกข้อมูลดังนี้1*/5 * * * *
- กำหนดให้ทำงานทุกเที่ยงคืนของทุกวัน ให้กรอกข้อมูลดังนี้10 0 * * *
- กำหนดให้ทำงานทุก 6 โมงเข้าของทุกวันศุกร์10 6 * * 5
ทดสอบการทำงาน
สำหรับการทดสอบการทำงานของ CronJob ให้ลองสร้างไฟล์ .php และเขียนคำสั่งส่งอีเมลไปที่อีเมลของเรา
ทุก ๆ 3 นาทีและตรวจดูว่ามีอีเมลเข้าที่มีกล่องข้อความหรืออีเมลขยะหรือไม่ ถ้าการตั้งค่าต่าง ๆ ถูกต้องเราก็จะได้รับอีเมล
ทุก ๆ 3 นาทีและตรวจดูว่ามีอีเมลเข้าที่มีกล่องข้อความหรืออีเมลขยะหรือไม่ ถ้าการตั้งค่าต่าง ๆ ถูกต้องเราก็จะได้รับอีเมล
1
2
3
|
<?php
mail("youremail@gmail.com","Hello CronJob","This is message from CronJob System.");
?>
|
ตัวอย่างกำหนด Command Path
สำหรับการกำหนด Path ของ php script หรือภาษาอื่น ๆ ให้เรากำหนดเป็นแบบ Absolute Hosting Path ตัวอย่างเช่น
1
|
/home/username/domains/domain.com/public_html/jobs.php
|
Command ด้านบนเป็นเพียงตัวอย่าง สำหรับ Command Path อาจจะมีความแตกต่างกันไปตามแต่ละผู้ให้บริการซึ่งท่าน
สามารถสอบถามหรือหาตัวอย่างซึ่งอยู่ในหน้าการใช้งาน Cronjob ได้ด้วยตัวเอง
สำหรับการใช้งาน cronjob ร่วมกับ php framework ถ้าไม่สามารถใช้งานได้กับ command ด้านบนให้เปลี่ยนไปใช้ wget แทน ตัวอย่างคำสั่ง wget command เมื่อใช้กับ codeigniter framework
สามารถสอบถามหรือหาตัวอย่างซึ่งอยู่ในหน้าการใช้งาน Cronjob ได้ด้วยตัวเอง
สำหรับการใช้งาน cronjob ร่วมกับ php framework ถ้าไม่สามารถใช้งานได้กับ command ด้านบนให้เปลี่ยนไปใช้ wget แทน ตัวอย่างคำสั่ง wget command เมื่อใช้กับ codeigniter framework
1
|
wget yourdomain.com/path/to/project/index.php/controller/method
|
สมัครสมาชิก:
บทความ (Atom)