The Setup
Create a directory for the app and add js, css, and images subdirectories. It should look like this when you’re finished:
/Hello-PWA # Project Folder
/css # Stylesheets
/js # Javascript
/images # Image files.
Writing Codes (most minimum importent 3 files):
1.index.html on root
2.main.js on js folder
3.Service workers sw.js on root
Remark : Testing the App
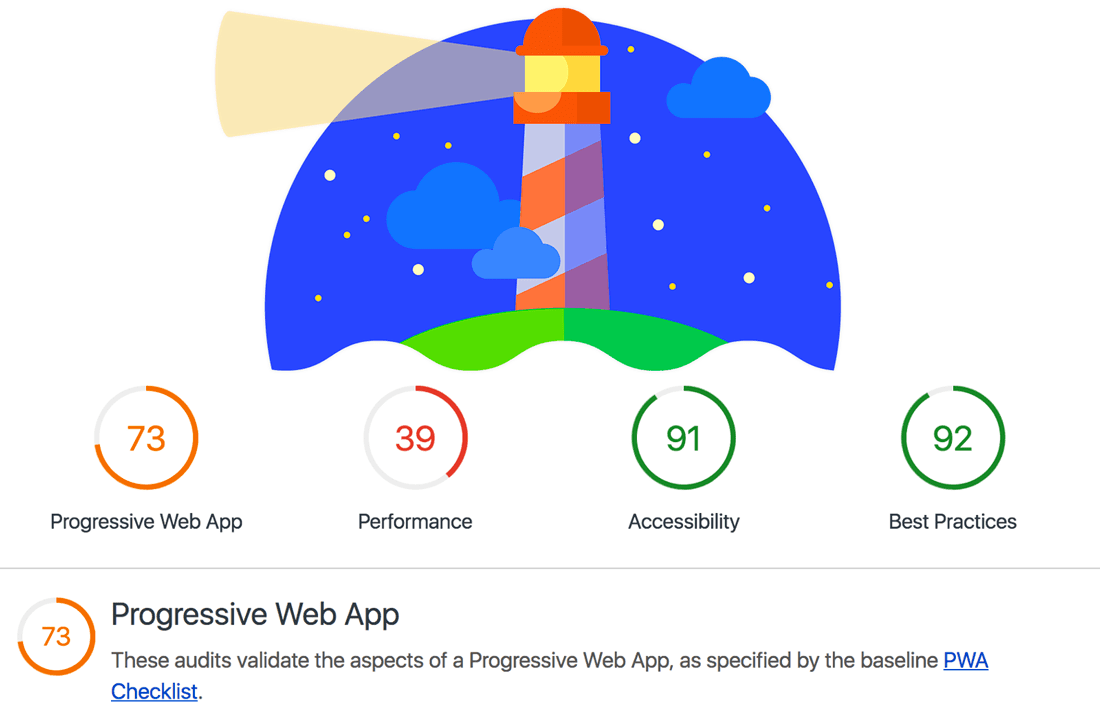
Now that we’ve got something in the browser, we’ll use Google’s Lighthouseto test the app and see how well it conforms to PWA standards. Press F12 to open the developer panel in Chrome and click on the audits tab to open Lighthouse.





ไม่มีความคิดเห็น:
แสดงความคิดเห็น